Открыть меню
Обработка событий
Сейчас в конструкторе реализовано только событие отправки заказа. Оно даёт возможность запрограммировать добавление заказа в корзину вашего сайта или перенаправление клиента на оплату на вашем сайте. Можно использовать его и в других целях, например для сбора информации о заказах или для метрики. Обработка этого события не отменяет добавление заказа в кабинет управления, и никак не влияет на заказ. Она реализуется на языке JavaScript на вашем сайте (не в самом конструкторе) и возможна только если конструктор размещён на странице вашего сайта.Чтобы обработать это событие, добавьте в ваш JavaScript слушатель события "message". Пример:
window.addEventListener( 'message', function(e){
console.log(e);
});
console.log(e);
});
Данный код при отправке заказа выведет событие в консоль браузера.
Событие представляет собой объект, в котором есть ключ data.
В этом ключе записана строка в формате JSON, которую нужно распарсить.
После парсинга мы получаем объект со следующими ключами:
- type — для проверки, обязательно проверяйте что его значение - cosuvOrder
- vars — номера выбранных предмета, модели, цвета и т.д.
- vars.readable — названия выбранных предмета, модели, цвета и т.д. на языке админа
- vars.readableUserLang — названия выбранных предмета, модели, цвета и т.д. на языке клиента
- fields — массив заполненных клиентом полей формы заказа
- thumb — ссылка на превью заказа, созданное браузером клиента
- thumbServer — ссылка на превью заказа, сделанное сервером. Обычно оно качественнее, но создаётся с некоторой задержкой после заказа, и мгновенно его скачать или отобразить не получится.
- sum — сумма заказа
В следующем примере скрипта вы можете наглядно посмотреть, как обрабатывается событие заказа, и как отправлять данные заказа на сервер: https://cosuv.ru/js/order-to-server.js
Пример
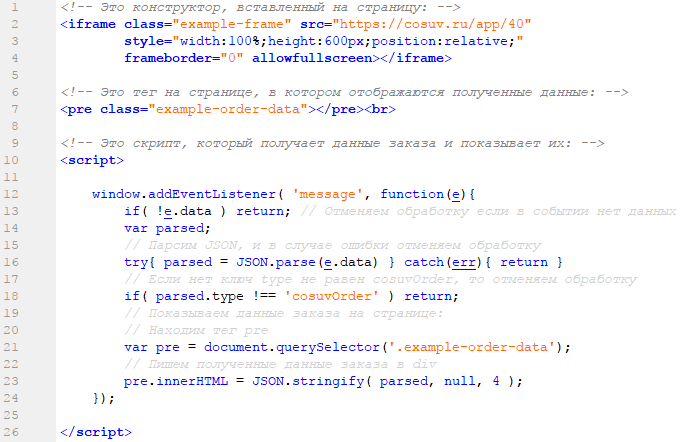
Сделайте заказ в этом конструкторе, и данные вашего заказа покажутся ниже:Код этого примера с комментариями: