Открыть меню
Управление конструктором
Конструктором можно управлять на ходу, во время того, как пользователь взаимодействует со страницей вашего сайта. Например, пользователь выбирает на странице сайта фильтр «женские», и конструктор покажет женские модели, без перезагрузки страницы сайта или самого конструктора. Это реализуется на языке JavaScript на вашем сайте (не в самом конструкторе) и применимо только если конструктор размещён на странице вашего сайта.Чтобы задавать конструктору параметры во время его работы, нужно посылать ему сообщения функцией postMessage. Пример:
frame.contentWindow.postMessage( 'cosuv-api;base=0;model=2', '*' );
- frame — это найденный на странице фрейм конструктора (HTMLElement).
- contentWindow — это глобальный объект window у фрейма.
- postMessage — это функция отправки сообщения окну.
- cosuv-api; — это обязательный префикс, чтобы конструктор реагировал только на нужные сообщения.
- base=0;model=2 — это параметры, которые описаны на странице Стартовые параметры. Все правила оттуда применяются и здесь, кроме символа решётки # - он здесь не нужен.
- * — просто ставьте звёздочку как показано в примере.
Посылайте несколько параметров, если выбираемое имеет вложенность. Например, если выбираем вторую модель первого предмета, то посылаем два параметра – предмет и модель, а не только модель.
Пример
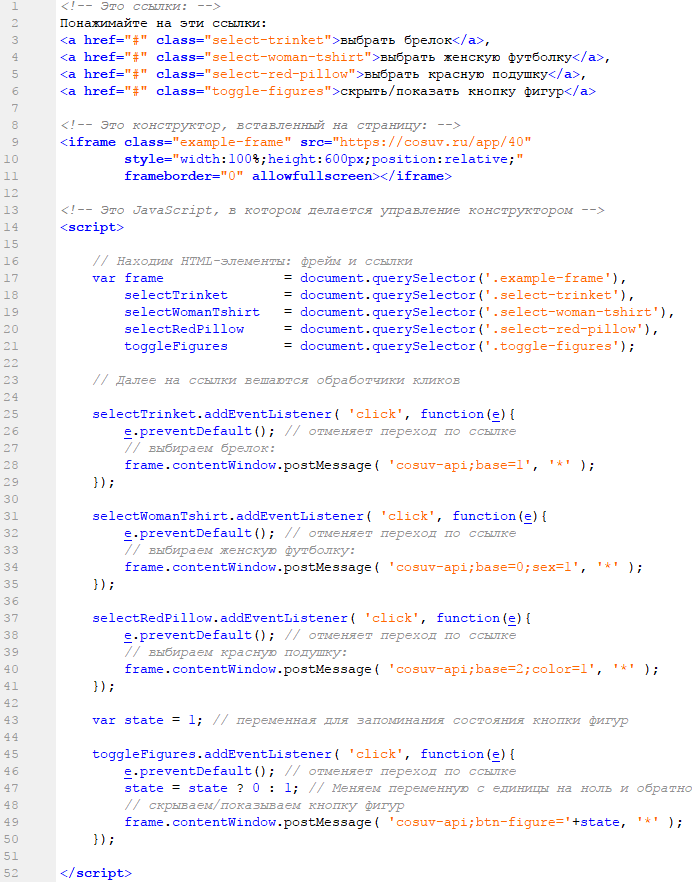
Понажимайте на эти ссылки: выбрать брелок, выбрать женскую футболку, выбрать красную подушку, скрыть/показать кнопку фигур Код этого примера с комментариями: